Difference between revisions of "Vintage theme - editing your slideshow"
From Spiffy Stores Knowledge Base
| (3 intermediate revisions by the same user not shown) | |||
| Line 8: | Line 8: | ||
Edit your slideshow in the "Design & assets -> theme editor" section of your store's Toolbox. There you can upload new slideshow images, delete images, enter captions and links in the "Home page slideshow" section. | Edit your slideshow in the "Design & assets -> theme editor" section of your store's Toolbox. There you can upload new slideshow images, delete images, enter captions and links in the "Home page slideshow" section. | ||
| − | You will need to upload your slideshow images at the correct size of ''' | + | You will need to upload your slideshow images at the correct size of '''1200px x 500px''' so that they're not blurry or grainy. You can do this using most image editing programs, but many people find [http://pixlr.com/editor/ Pixlr] useful. |
| + | |||
| + | Note: As you can set the height of your slideshow, the image dimensions should be 1200px x whatever height you set. | ||
== Using [http://pixlr.com/editor/ Pixlr] to create a slideshow image == | == Using [http://pixlr.com/editor/ Pixlr] to create a slideshow image == | ||
| Line 16: | Line 18: | ||
</gallery> | </gallery> | ||
| − | #Go to the [ | + | #Go to the [https://pixlr.com/x/ Pixlr] editor |
#Click "Create a new image" | #Click "Create a new image" | ||
| − | #Set the | + | #Set the size recommended above, and click OK |
| − | #You now have your canvas to work within. You will need to explore the various tools and options. You can | + | #You now have your canvas to work within. You will need to explore the various tools and options. You can add your own images in Pixlr in the bottom right by clicking the + symbol. This adds the image as a layer that can be moved around. You need to make sure when you're doing this, that you don't stretch your images. You can do this by holding down the shift key when re-sizing. |
| − | #When your slide is looking gorgeous, save it by choosing " | + | #When your slide is looking gorgeous, save it by choosing "Save" at the bottom of the page. |
| − | #Choose JPEG for your format, and set your quality to | + | #Choose JPEG for your format, and set your quality to high |
| − | #When you've saved the file to your computer, upload it by following the instructions | + | #When you've saved the file to your computer, upload it by following the instructions above. |
== Updating your slideshow == | == Updating your slideshow == | ||
| Line 32: | Line 34: | ||
* '''Number of slideshow images''' - Your first option is to select the number of images to use in your slideshow. Set this to the number of images you have ready to upload. | * '''Number of slideshow images''' - Your first option is to select the number of images to use in your slideshow. Set this to the number of images you have ready to upload. | ||
| − | * '''Slideshow transition''' - by default we've chosen the fade transition, as it's not too distracting. If you're after | + | * '''Slideshow transition''' - by default we've chosen the fade transition, as it's not too distracting. If you're after something a little more dynamic, choose one of the slide transitions. |
* '''Slideshow speed''' - If you have only 2 images, set this to slow. If you have 3 or 4 images, set this to medium. If you have 5 images, set this to fast. If you're using captions on your images, you should view your store and make sure the slideshow isn't too fast for your customers to read the captions! | * '''Slideshow speed''' - If you have only 2 images, set this to slow. If you have 3 or 4 images, set this to medium. If you have 5 images, set this to fast. If you're using captions on your images, you should view your store and make sure the slideshow isn't too fast for your customers to read the captions! | ||
| Line 40: | Line 42: | ||
Underneath this section, there is a section for each individual slide; | Underneath this section, there is a section for each individual slide; | ||
| − | * '''Upload image''' - To upload an image to your slideshow, click the "Choose file" button, and select the image on your computer. Make sure your images are | + | * '''Upload image''' - To upload an image to your slideshow, click the "Choose file" button, and select the image on your computer. Make sure your images are 1200px wide x 400px high or they will be stretched. There's a tutorial on this page with step by step instructions on getting your slideshow images the correct size. |
* '''Caption''' - If you want text to appear as an overlay on your slide, enter the text here. You should preview it to make sure you haven't written too much text. This field accepts text only. Entering HTML here may have unpredictable results. If you don't want a caption, or have included the text you want in your slide image, you should leave this field blank. | * '''Caption''' - If you want text to appear as an overlay on your slide, enter the text here. You should preview it to make sure you haven't written too much text. This field accepts text only. Entering HTML here may have unpredictable results. If you don't want a caption, or have included the text you want in your slide image, you should leave this field blank. | ||
| Line 48: | Line 50: | ||
== HELP! - My slideshow photos are stretched!!! == | == HELP! - My slideshow photos are stretched!!! == | ||
<gallery heights="250px" widths="200px" class="right"> | <gallery heights="250px" widths="200px" class="right"> | ||
| − | Image:Vintage-theme-slideshow-stretched.jpg|Ugly or stretched images don't look too great! Make sure you source good quality photos for your slideshow, and upload them at the correct size!</gallery>If your slideshow images look stretched, they were | + | Image:Vintage-theme-slideshow-stretched.jpg|Ugly or stretched images don't look too great! Make sure you source good quality photos for your slideshow, and upload them at the correct size!</gallery>If your slideshow images look stretched, they were likely uploaded stretched, as the theme doesn't stretch images. |
| − | You will need to create your slideshow images at the correct size of ''' | + | You will need to create your slideshow images at the correct size of '''1200px x 500px''' so that they're not blurry or grainy. You can do this using most image editing programs, but many people find [http://pixlr.com/editor/ Pixlr] useful. That's why we've included instructions above on this page on how to get your slideshow images the correct size :-) |
| − | You should also ensure you source good quality photos for your slideshow, as this is the first thing your customers will see when they visit your site and set the tone of their shopping experience. Spend time to get your slideshow images looking gorgeous, as cheap looking, unprofessional or ugly images | + | You should also ensure you source good quality photos for your slideshow, as this is the first thing your customers will see when they visit your site and set the tone of their shopping experience. Spend time to get your slideshow images looking gorgeous, as cheap looking, unprofessional or ugly images will definitely have a negative effect on your sales. |
You can also email us if you need help getting your slideshow images looking gorgeous! | You can also email us if you need help getting your slideshow images looking gorgeous! | ||
Latest revision as of 11:29, 28 May 2021
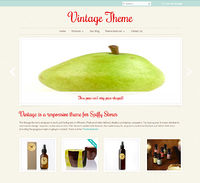
The Vintage theme includes a responsive slideshow on the home page that resizes based on the size of the device your customer is using.
Your home page slideshow can have up to 5 images, with a choice of 3 different transitions. You can also add links to other pages, and a caption to each slide as well. The slideshow resizes for different devices, and looks gorgeous on tablets and phones.
Edit your slideshow in the "Design & assets -> theme editor" section of your store's Toolbox. There you can upload new slideshow images, delete images, enter captions and links in the "Home page slideshow" section.
You will need to upload your slideshow images at the correct size of 1200px x 500px so that they're not blurry or grainy. You can do this using most image editing programs, but many people find Pixlr useful.
Note: As you can set the height of your slideshow, the image dimensions should be 1200px x whatever height you set.
Contents
Using Pixlr to create a slideshow image
Pixlr is a free online image editing program, where you can edit your images in your web browser.
- Go to the Pixlr editor
- Click "Create a new image"
- Set the size recommended above, and click OK
- You now have your canvas to work within. You will need to explore the various tools and options. You can add your own images in Pixlr in the bottom right by clicking the + symbol. This adds the image as a layer that can be moved around. You need to make sure when you're doing this, that you don't stretch your images. You can do this by holding down the shift key when re-sizing.
- When your slide is looking gorgeous, save it by choosing "Save" at the bottom of the page.
- Choose JPEG for your format, and set your quality to high
- When you've saved the file to your computer, upload it by following the instructions above.
Updating your slideshow
Edit your slideshow in the "Design & assets -> Theme editor" section of your store's Toolbox. Scroll down on this page until you find the section called "Home page slideshow". Make sure you delete the demo images, captions, and links that are currently there before you start to upload your own images.
- Number of slideshow images - Your first option is to select the number of images to use in your slideshow. Set this to the number of images you have ready to upload.
- Slideshow transition - by default we've chosen the fade transition, as it's not too distracting. If you're after something a little more dynamic, choose one of the slide transitions.
- Slideshow speed - If you have only 2 images, set this to slow. If you have 3 or 4 images, set this to medium. If you have 5 images, set this to fast. If you're using captions on your images, you should view your store and make sure the slideshow isn't too fast for your customers to read the captions!
Underneath this section, there is a section for each individual slide;
- Upload image - To upload an image to your slideshow, click the "Choose file" button, and select the image on your computer. Make sure your images are 1200px wide x 400px high or they will be stretched. There's a tutorial on this page with step by step instructions on getting your slideshow images the correct size.
- Caption - If you want text to appear as an overlay on your slide, enter the text here. You should preview it to make sure you haven't written too much text. This field accepts text only. Entering HTML here may have unpredictable results. If you don't want a caption, or have included the text you want in your slide image, you should leave this field blank.
- Link - If you want to slide to link somewhere, enter the page address that you want to link to. You should ALWAYS enter your links as relative URL's. To get the relative URL of a page on your store, view the page in your web browser, and copy the address of the page that's directly after your domain. e.g. if your page is at "joes-widgets.spiffystores.com/pages/blue-widgets", the relative url of this page is "/pages/blue-widgets".
If you don't want your slide to link somewhere, leave this field blank.
HELP! - My slideshow photos are stretched!!!
If your slideshow images look stretched, they were likely uploaded stretched, as the theme doesn't stretch images.
You will need to create your slideshow images at the correct size of 1200px x 500px so that they're not blurry or grainy. You can do this using most image editing programs, but many people find Pixlr useful. That's why we've included instructions above on this page on how to get your slideshow images the correct size :-)
You should also ensure you source good quality photos for your slideshow, as this is the first thing your customers will see when they visit your site and set the tone of their shopping experience. Spend time to get your slideshow images looking gorgeous, as cheap looking, unprofessional or ugly images will definitely have a negative effect on your sales.
You can also email us if you need help getting your slideshow images looking gorgeous!
Related pages
- The Vintage theme guide
- Vintage theme features
- Frequently asked questions
- Uploading your logo
- Selecting & modifying your colour scheme
- Selecting your title font
- Editing your store's menus
- Updating your home page
- Editing your slideshow
- Adding featured collections to your home page
- Adding featured collections on other pages
- Connecting your email subscriber form
- Enabling Facebook comments
- Connecting to your social media accounts (Facebook, Twitter, Google + etc.)
- Displaying icons for your accepted payment methods